Intro
There's nothing super official here. It's just a site for me to have some digital content in a central place.
| name | description |
|---|---|
| About | that's me |
| Projects | I build stuff |
| github | I build software |
| Musings | I pretend to write things. |
| 🔥 Second Brain | my personal wiki |

About
Hi, I'm Dustin Firebaugh!
I currently work in Cyber Security building software.😉☕💻

Projects
- Turtle
- HackRVA RFID Solution
- FlipBit
- Atari Punk Console
- Modular Shuffleboard Table
- Crocheted Beard
- Coptic Bound Scarab Journal
- Luggable
- j46k
- Tiny Checkout Lines
- Studio Build
- WikiLickers
- Makers Unplugged
- HackRVA Classroom
- HackRVA Sign
Punch
punch 🥊 is a hobby programming language that I've been chipping away at for a few months. I also built a web playground that gives a pretty good view of what's going on with the tokenizer and parser.
I started working on punch without much of a plan. I wrote some fake code in a syntax that might feel good. In hindsight, it might have been a better idea to use an existing syntax. What I ended up with (it's still evolving) is a syntax that's a weird mix between C, go, zig, rust. I say that I probably should have just used an existing syntax because the syntax is not exactly the point of what I'm trying to do here. Fundamentally, this is just an excercise to learn.
I evaluated using tools like bison (a parser generator) or using something like BNF or EBNF to describe the syntax of the language and generate a parser off of that. Ultimately, I decided that if I was going to use a parser generator, then I might as well not work on this project.
The language is written in golang mainly because this is the language I'm most familiar with and prefer to use, but also go seems to be a pretty reasonable language to write parsers in.
I did cheat a bit and use golang's standard lib text/scanner for scanning in text. The lexer and parser are written from scratch though.
This project has been fairly difficult to work on mainly because I wasn't exactly sure how to approach it.
Initially I tried to implement one thing at a time on each layer. For example, I would implement variable assignments in the parser which would generate some part of on the AST and then generate some WAT code (I was initially trying to explicitly target wasm).
It might have been a better approach to have a more defined AST before trying to implement the parser.
Most of my time so far has been spent on the parser. There seems to be a fair amount of theory around writing parsers (e.g. recursive decent, LL, LR, operator precedence... ). I did get wrapped up in researching those for a while, but at some point, I was watching a stream of Jonathan Blow while he was working on his jai programming language. He made a comment about parser theory... it was something along the lines of "just write it like you would write a regular program". My programming philosophies don't always align with the things he says (turns out that's not a requirement to hearing other people's opinion), but the statement "just write it like you would write a regular program" is kind of inspiring.
The current state of punch
I've pumped the brakes on generating wasm for the time being. I wrote a simple code generator that will spit out javascript - just so I can easily produce runnable code. I would like to work on some kind of backend for punch. At the moment, I'm kind of viewing that as a project for another day. If I do dive down the backend rabbit hole that I probably won't use LLVM (in the spirit of learning).
No Build Frontends
I built a small js lib that wraps the built in web components api. It's available via cdn and will likely not change much. https://github.com/dfirebaugh/bop
Why?
I've found that there is a significant cost to having a build step in js. npm packages get outdated and sometime have breaking changes. Using the builtin custom html elements are widely supported by browsers now. Which inherently means that custom html elements will have longevity on the web.
I was building out hackmap using custom html elements, but I found that using the shadow dom added some confusion and ergonomically, I'd rather just write functions instead of classes.
I don't expect this to be widely adopted, but this is a great tool for quickly slapping together frontends for my personal projects.
Problems
Third party libraries
Not using npm means that you have less access to third party libraries.
Casey Muratori had an interesting take about why people use 3rd party libraries. It was something along the lines of "People reach for libraries when they don't know how to do something..." (hopefully that's not too much of a misquote -- going off of memory).
For my purposes, bop and a css framework like bulma is enough to get a pretty decent frontend. If I needed something with a fair amount of complexity, like a sortable and filterable spreadsheet (i.e. something that doesn't sound like fun to build from scratch), there are still some vanillajs web components available (e.g. Shoelace or Adobe's Spectrum Web Components)
Passing data around
A lot of the frontend frameworks have some kind of management for passing data around your web app. bop doesn't have anything advanced for this problem. Most of the frontends I'm using this for are very simple. You can use attributes to pass data down or events to throw things across the fence.
I like the idea of building components that only worry about their internal state and then using something like htmx for application state - Hypermedia as the engine of application state (HATEOAS).
Examples
- bop examples
- punch playground - punch is a hobby programming language - the playground is a way to explore the AST in a browser
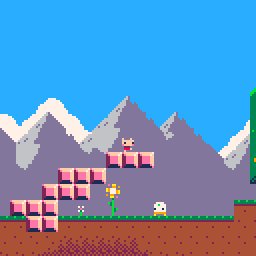
Turtle
Turtle is a fake game console.

High Level goal
The high level goal is to make it easy to make games.
Secondary Goals
-
allow for games to be portable.
- you should be able to compile down to a binary
-
provides quick feedback
- can develop in browser to see immediate results
-
make it easy to share games
-
be a good tool for gamejams
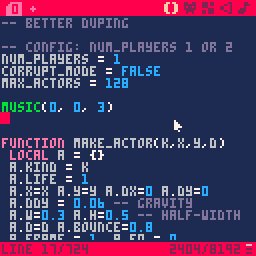
Scripting
Game Carts are built with lua (turtle has a lua interpreter embedded in the engine).
There are also several built in functions provided.
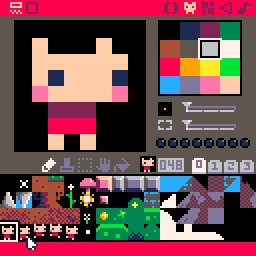
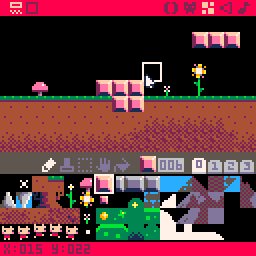
Sprite Editor
I created a simple sprite editor (inspired by spritely). To access the sprite editor, press Tab while the web emulator is running.
Sprites will be encoded to a hex string that is stored in the lua script as a comment.
You can then render that sprite by calling the SPR function.
e.g.
function RENDER()
CLR()
RECT(0, 0, SCREENW(), SCREENH(), 12)
SPR(0, 64, 80)
SPR(1, 73, 80)
SPR(2, 82, 80)
SPR(3, 91, 80)
end
--startSprites
--cddccddcddddddddddddd7ddddddddddddddddddcddddddcccddddcccccddccc
--c88cc88c88888888888887888888888888888888c888888ccc8888ccccc88ccc
--c22cc22c22222222222227222222222222222222c222222ccc2222ccccc22ccc
--ceecceeceeeeeeeeeeeee7eeeeeeeeeeeeeeeeeeceeeeeeccceeeeccccceeccc
--ceecceeceeeeeeeeeeeee7eeeeeeeeee8888e888ceeeeeeccceeeeccccceeccc
--endSprites
demos
Future Plans
There are several things I can think to do to improve Turtle. However, I'd like to step back from it.
I'm currently exploring ways to use WASI as a host for an interpreter.
I'd like to build out some tools to help make audio.
I'd like to build this to a smaller binary. It would be interesting to be able to build out a game in some kind of simple game cart and then deploy it to firmware on a micro-controller. For something like this, I would likely need to change out the tech stack. Go can build to web assembly, but the filesize ends up being fairly large (around 6MB for something simple). I will likely have to use something like tinygo (which is basically go with an LLVM backend) or switch to a different language.
The dream is to be able to compile to a native binary, a static website, or an custom built (cheap) game console.
based on my current research, it seems reasonable to build a nice game console that would run these games for less than $20
With all that said, I'll likely stop working on the current implementation of Turtle while I research how to meet these goals.
Member Dashboard
High Level
This project was made to benefit Hackrva.
When a new member joins hackrva, they start a subscription without payment gateway/provider. We then verify this and give them a physical key. The problem with physical keys is that it's difficult to verify that someone returned their key if they stopped paying for membership.
An RFID fob system allows us to give someone a key and revoke access whenever we need to. We should be able to automate this based on whether or not a member has paid.
The Member Dashboard is a web service that keeps track of membership status for hackrva members. Based on membership status and which groups a member is in, their RFID fob will be given access to specific RFID readers.
Repo
https://github.com/HackRVA/memberdashboard
Technologies
| Technology | note |
|---|---|
| Golang | backend |
| lit-element | a library that makes it easy to create web components |
| MQTT | pub/sub protocol used to communicate with devices on the network |
Requirements
- Pull down member information from the payment provider
- keep a database that knows which members are active
- sync up with RFID device so that member access is up to date with the automation on the server
- allow for different groups and the ability to add different RFID devices that have different Access Control Lists (ACLs)
- allow leadership to credit a membership
- automatically determine different membership levels
- send notifications that membership is going to expire and membership is entering a grace period
- keep track of connection status of RFID devices
- don't be dependant on the network for gaining access. Network access isn't garunteed.
- be able to determine if an ACL on a device is out of date.
- allow members to self serve their RFID tag (if they lose it, they can replace it themselves if necessary)
- be able to manually revoke a members access
Make vs Buy
Finding a preexisting solution that would meet all of our integration needs would be difficult. Primarily, we need something that would hook up to the Paypal API and pull down active subscriptions to determine a members status.
Typically if you go to a vendor for this kind of solution, they will want to charge a subscription fee for the service. These vendor solutions are typically very manual. You have to manually give someone a badge/fob and manually revoke it when the time comes. Since hackrva is a member ran organization (i.e. nobody works there), it's harder rely on humans to push the right buttons when the time comes. Automation is highly preferred. Also, I've seen several scenarios where the manufacturer of RFID devices go out of business and you become stuck with a device with limited support.
The initial thought was to build this with highly available off the shelf parts. highly available off-the-shelf parts:
- esp8266
- RFID-RC522
I started prototyping a solution using the esp8266 in this repo. The main principal of this prototype was that it stored an Access List locally and would sync with a server to make sure that access list was up to date. The server would handle integration with the payment provider to automatically determine if memberships have expired. This allows the RFID device to still grant access without relying on a network connection. Sending a web request would likely cause some delay and it's not guaranteed to be available.
This worked well in concept, but it would have taken a fair amount of time and there was plenty of work to be done on the server solution. While I was working on this, I discovered an open source project that had a reasonably mature codebase and several people were already using it. It seemed to meet most of our needs for the device and they offer a reasonably priced PCB that you can just buy. The PCB (printed circuit board) isn't an off the shelf part, but if we needed to, we could build it from scratch using an esp8266, a RC-522 RFID reader, and a small relay. esprfid
Hardware Installation
The PCB made the hardware installation fairly simple. Since the RFID reader is a separate device, I had to route copper wire from the esp8266 PCB through the door (to the outside) and to the RFID reader (the RC-522). we could have had the PCB outside the door, but this would have allowed someone to open the faceplate and bridge a few connections to gain access. The RFID reader communicates with the eps8266 PCB via a digital connection. So, it's much harder than just bridging some connections to break in.
Buzzer
After installing the RFID reader, I noticed people were swiping several times before actually opening the door. I attributed this toward the fact that there was no feedback given to the user. There was nothing telling them that their swipe was successful. I added a piezo buzzer that activated when a successful swipe was made. It's a subtle beep, but now it's fairly uncommon for someone to swipe more than once before they open the door.
Conclusion
This project is continuously developed so as we find more things to improve or integrate, we write some code and it gets deployed immediately.
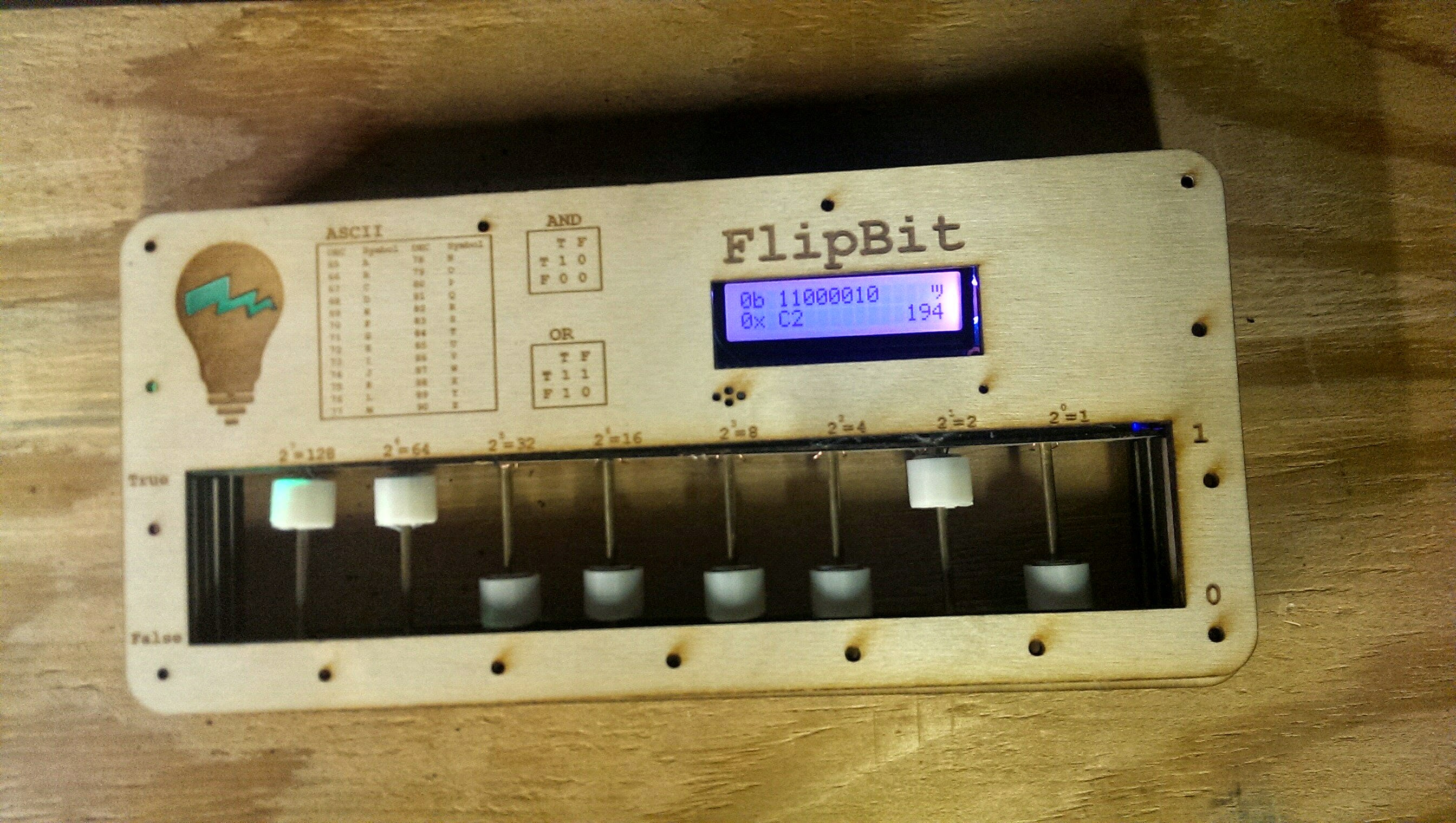
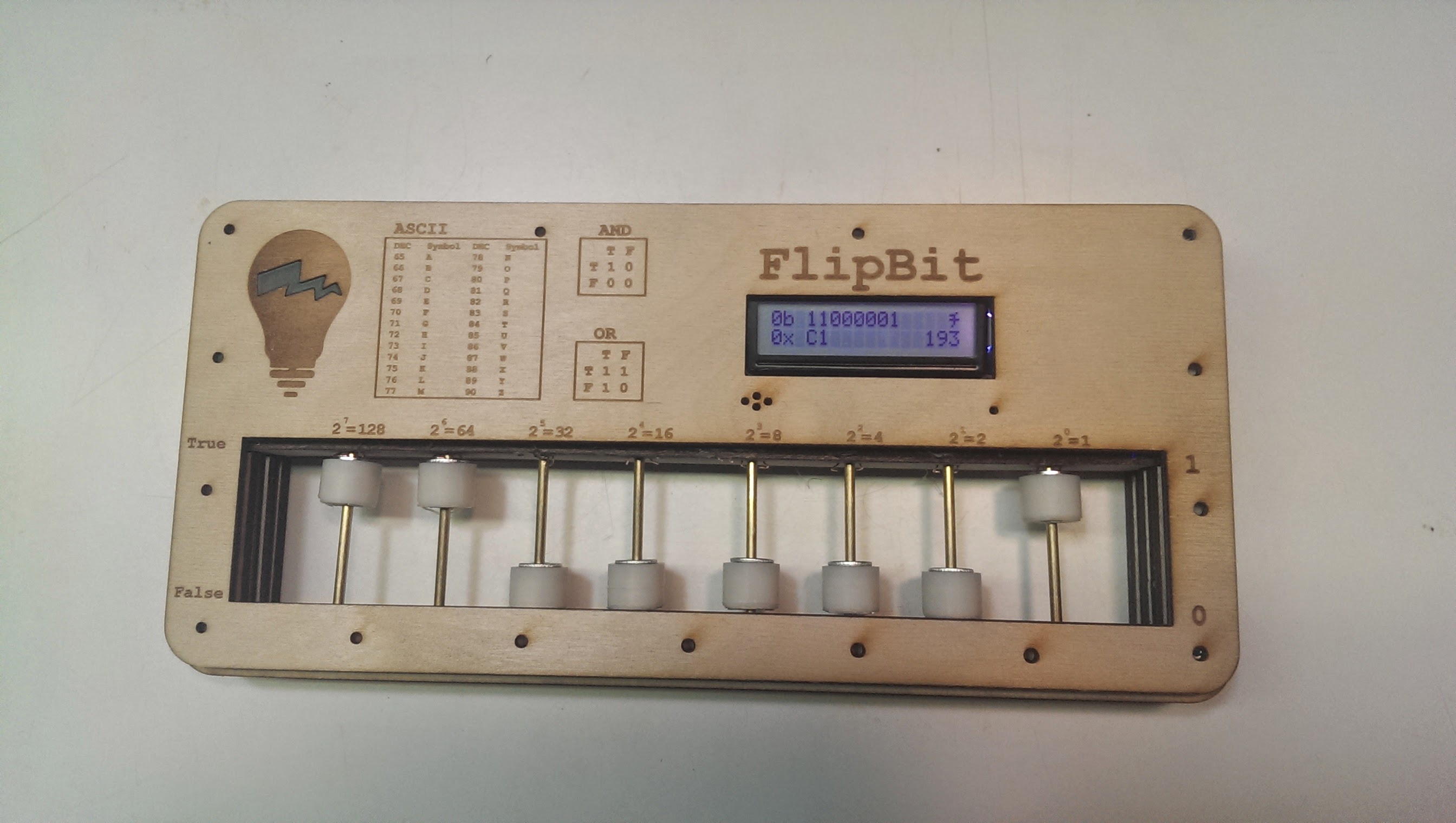
FlipBit
In memory of the FlipBit, I built this quick and dirty webapp. FlipBit WebApp

The flipbit is a digital binary abacus designed to assist in teaching people the magic of binary conversion.
It was also a bit of an experiment. Teaching someone binary conversion isn't necessarily easy. Some students pick it up quickly and others tend to struggle a bit more. We found that having something that you could hand over to someone so that they could physically interact with it enabled a more conducive learning experience making the concept that the student was trying to grok made sense.
Building this out was one of those ideas that me and Aaron (then president of HackRVA and good friend of mine) just kicked around for a while. At some point, I think Aaron submitted us into a startup competition with the city's chamber of commerce. We barely had a crude prototype (i.e. a basic series of switches and a small character lcd screen loosely soldered on some perf board (perfboard is kind of terrible btw)). I don't think he expected the project to get nomitated to compete, but we were nominated and very quickly shifted from kicking the idea around to actually figuring out how to make the thing.
We drew up a simple layered design that could be laser cut and etched for the body of the abacus and had it cut out on a laser that someone was nice enough to let us use (at the time HackRVA did not have a laser in working condition).

The beads on the abacus consisted of weirdly shaped 3dprints that housed neodymium magnets. When raising a bead, the magnet would trigger a hall effect sensor. These hall effect sensors were connected to a shift register which ultimately connected back to an arduino. The arduino would display different values on the LCD screen. It could do binary to decimal, binary to hex, binary to ASCII, and logical AND/OR operations.
We built the thing. It wasn't easy but many hands chipped in to provide expertise and labor.
The competition required us to stand in front of 600 people and pitch the device. The experience was a bit nerve racking, but it was nice being surrounded by the energy of people creating. We definitely didn't win, but it was overall a good experience, people seemed to like t he idea, and we made a few good connections.
Here's an article that mentions us in the startup competition: flipbit startup finalists


Atari Punk Console
Atari Punk console is an astable square wave oscillator driving a monostable oscillator that creates a single (square) pulse. -- Wikipedia
Ah man this thing is sick!
I present the 555 timer
A 555 timer basically provides a clocking signal.

Over time, the signal flips on and off. We can adjust how frequently this happens.
The Atari Punk Console takes advantage of 2 555 timers. In my case, I'm using a 556 timer. Which basically two 555 timers in one IC (integrated circuit).
The first timer oscilates a square wave and its output is divided by the second timer. One knob controls the frequency of the oscillator and the other controls the pulse width.
Here's a good instructable to follow if you want to build your own!
A lot people use altoid tins as cases. I gutted an old netgear switch for mine.
Modular Shuffleboard Table
(Oct 2015) I built this modular shuffleboard table with my brother. It had to be modular so that he could transport it.
It looks much nicer in his game room with the finish that he put on it. He also added a nice top with carpeted alleys.






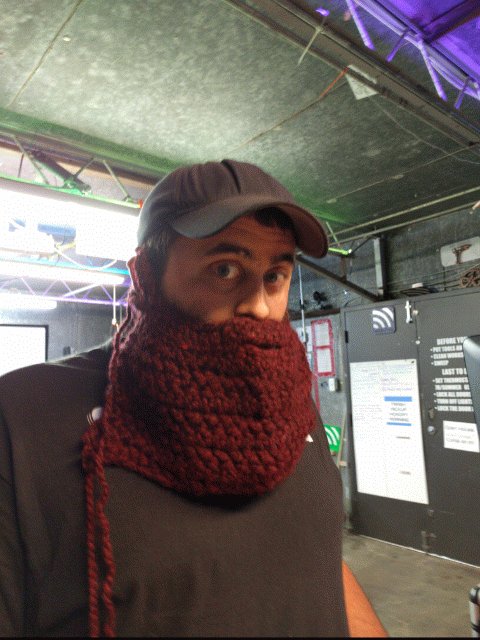
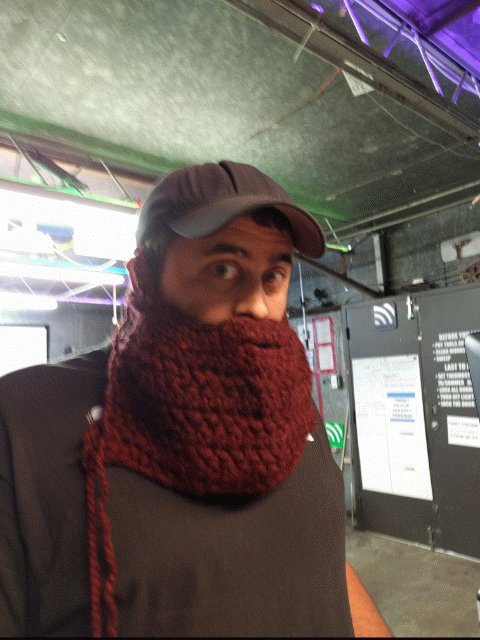
Crocheted Beard
I learned to crochet, then made a backup beard.
... just in case.

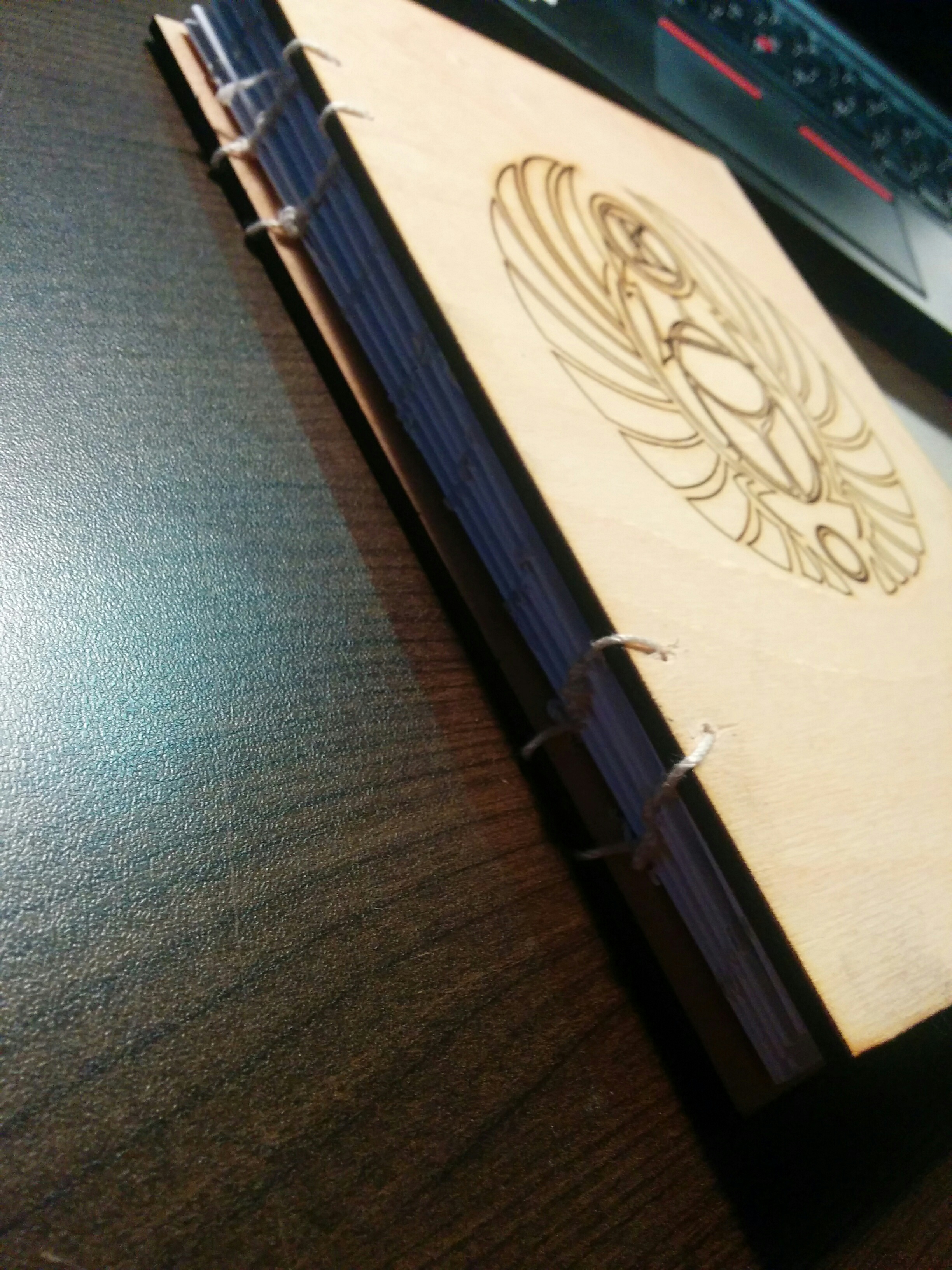
Coptic Bound Scarab Journal
A laser etched book cover with a coptic binding.




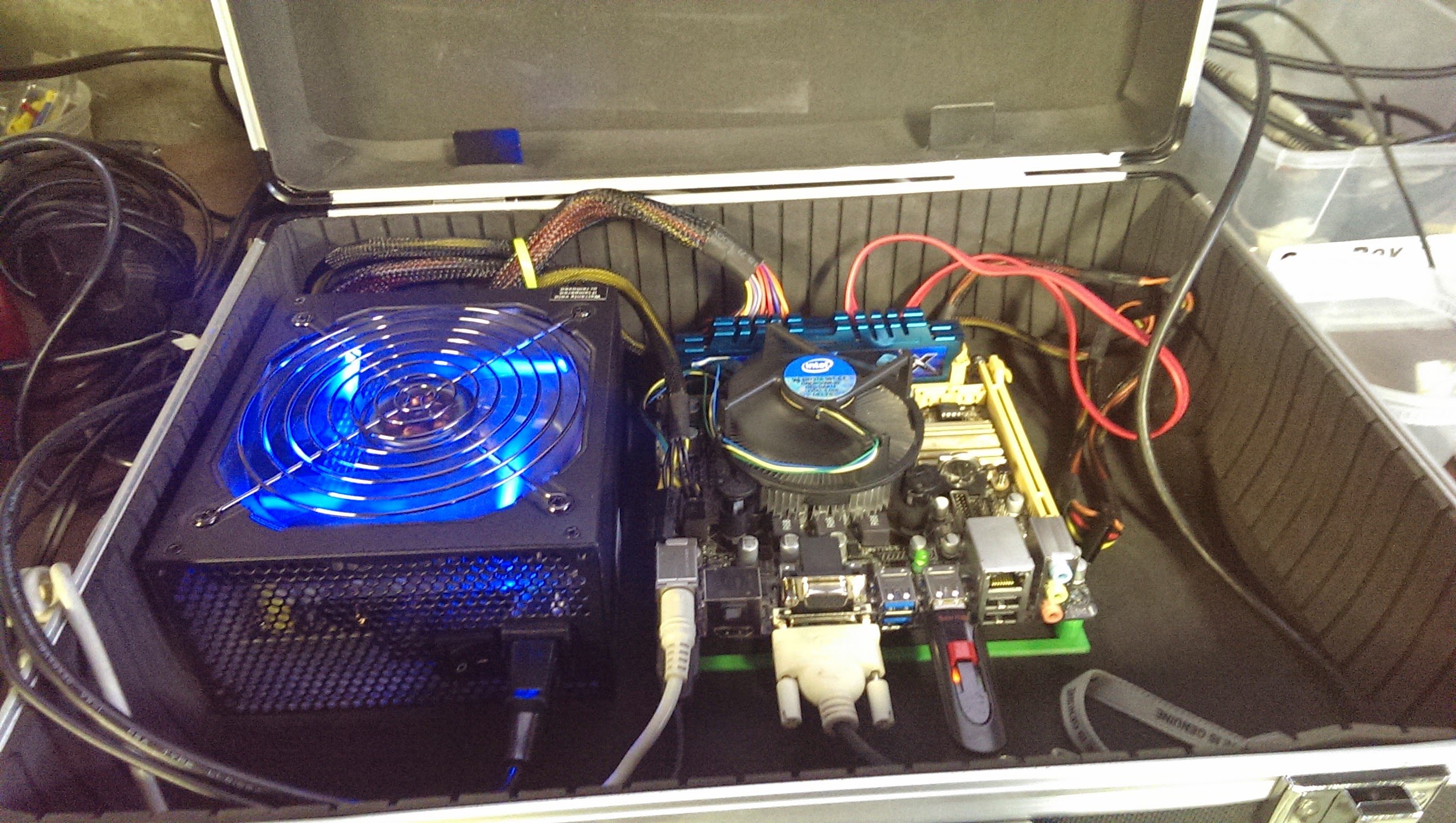
Luggable

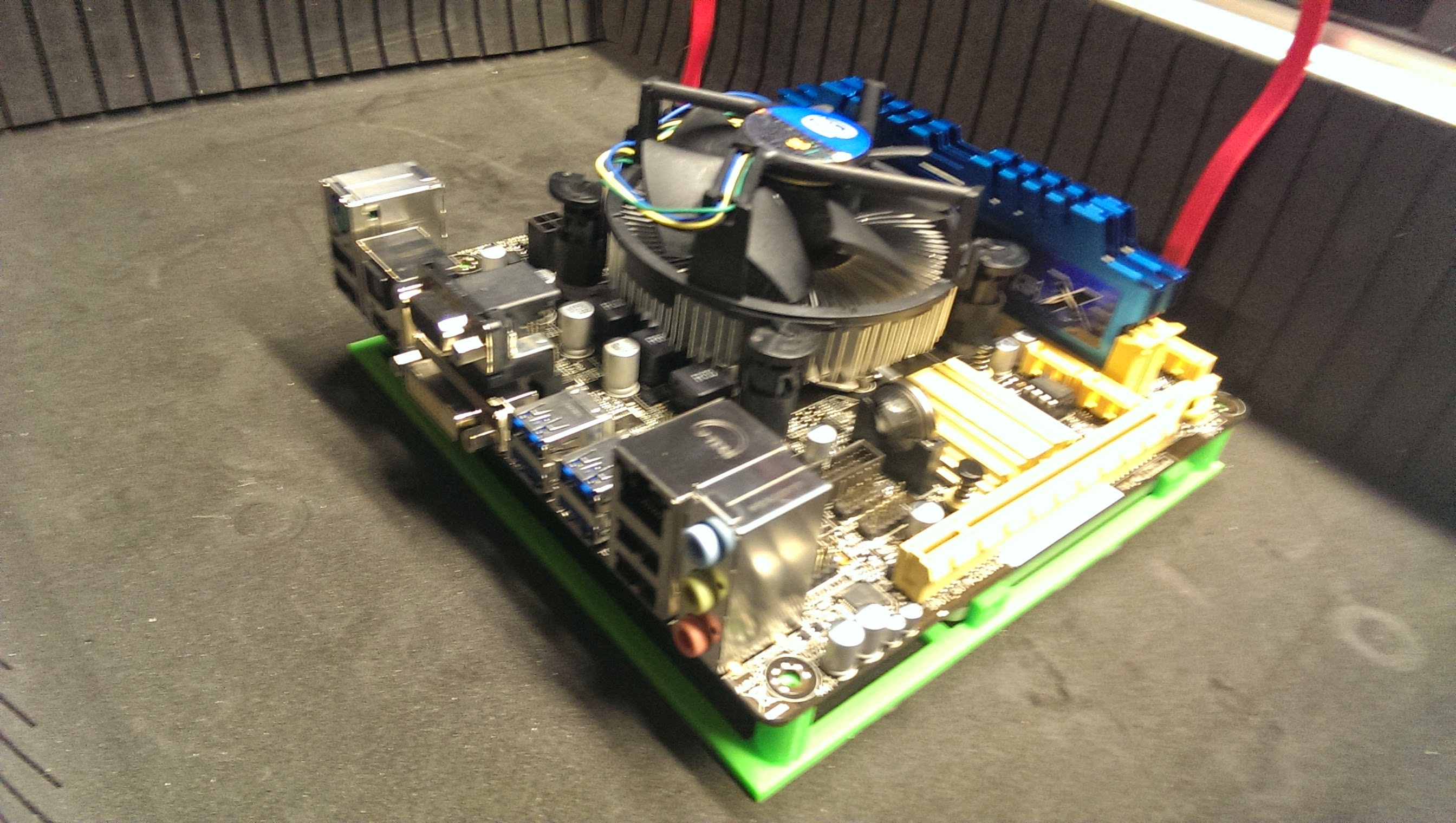
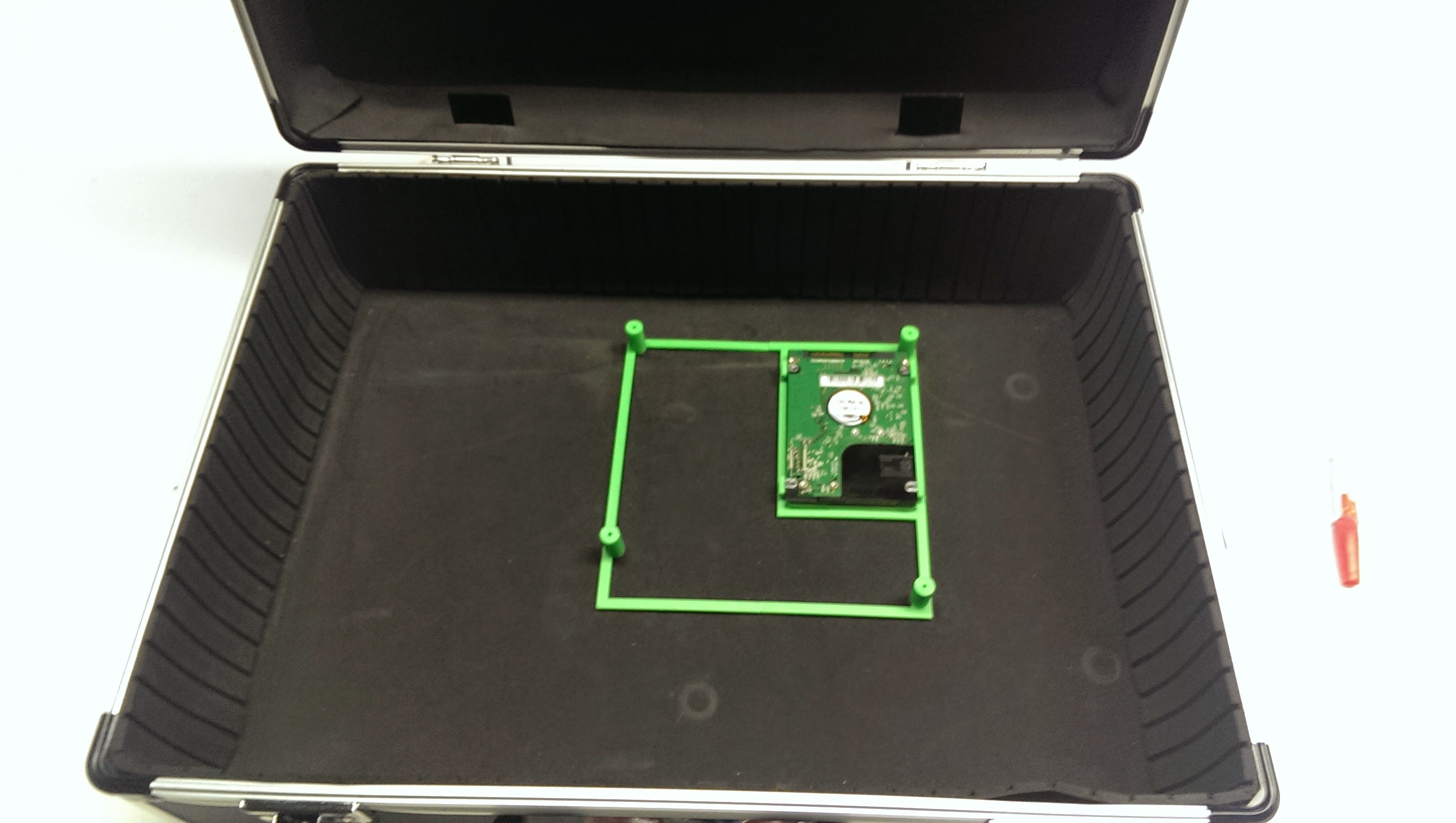
Luggables are entirely a thing of the past. My current work laptop is thinner than most of my writing utensiles. Everyonce and a while I get a strange urge to put a computer in something.
Sometimes you find yourself in harbor freight, a magical place, and you come across an aisle of cheap yet majestic computer cases. I mean, luggage...
This was a fun project. I 3D printed some small standoffs to hold the micro-itx motherboard upand cut a few holes in the side of the case. The hard drive was enclosed underneath the mother board and the powersupply was glued down (not proud of this -- haha).
There was no elegant solution for storage for peripherals (keyboard, mouse, or monitor), but it made for fun hauling around to coffee shops and coworking spaces!


J46k
J46k is a small game that I made in a few weekends (game jam style) with a platform called pico-8.

I wrote some specifics about pico-8 in a separate write up.
Game Overview
Our friend Jon (the main character) is a friendly technology loving arachnophobe. Unfortunately, he's been thrown into a world brimming with his eight legged enemies. If not for his charming lady friends, he would be pretty helpless against the spiders.
Jon goes throughout the world to defeat the spiders while collecting powerups, befriending lady-friends, and collecting A.I. Bits to power his computer (a Tandy TRS-80). Collect enough A.I. Bits to reach the end level.
Focusing On The Critical Path
I had several ideas for this project, but I wanted to focus on the critical path (which is really hard to stay on with a project like this). When I was faced with a hard task (or something that I wasn't clear on how to accomplish at first), I found myself vearing away to work on more fun aspects of the game. Constantly reevaluating "is the task I'm currently working on on the critical path?" helped me to get to some form of project completion. My intentions were not to make the next great game. I wanted to get this thing out the door and move on to my next project.
It's easy to start making a game. It's hard to finish.
In fact, I'd argue that it's not finished. For the few people that I've shared this game with, I called it a working prototype.
Maybe some of those unused ideas will go in a J46k v2.
Contributions Are Welcome
There are plenty of bugs and unpolished features in the game. Feel free to contribute or even fork it to start your own game. https://github.com/dfirebaugh/j46k
Thanks
Thanks to @nipfu for contributing ideas and hanging out for the j46k game jam!
Tiny Checkout Lines
I built these tiny checkout lines for a children's museum in Roanoke, VA.
These are standard (maple) box builds with a round-over trim and finished with several layers of poly. The scanners (purchased from of ebay) were from real commercial checkout lines. These scanners were each connected to a raspberry pi that had simplified software that would add up items that were scanned in.
The conveyor belts are strictly cosmetic and they do not move.








Final setup


Special thanks
Many hours went into getting these things complete. I have to think @pizzafromscratch (Bill) for keeping me company during the build and helping with sanding.
Check out Bill's cartoon https://pizzafromscratch.net.
Sean D. was also a big help with the software side of things.
Studio Build
For around 2 years (2017-2019), we rented a room at RVA CreateSpace.
The room was pretty bad shape.
After a few trips to the big box store, we were able to clean it up.
- ripped out the old carpet
- pulled down the old wood panelling
- installed some engineered flooring
- added new walls (sheathed with OSB)
- allowed for unlimited mounting opportunities
- cheaply (and poorly) built some furniture out of sheet wood
- ran a network cable almost the entire the length of the building
It ended up being a pretty great spot for recording audio, eating lots of pizza, white-boarding out ideas, playing DnD, and naps.
Before

After

My Axe!

WikiLickers
The wikilickers podcast is a low effort podcast that we do for fun.
We make it a point to have almost no rules.
We just open a wikipedia page and crack wise about it.
Makers Unplugged
Bringing the culture of a makerspace straight to your earbuds. Co-hosts Aaron and Dustin recruit guests to have raw conversations about a broad spectrum of topics.
Makers Unplugged was a short run podcast, in 2016, where we sat around and had focused discussions that hovered around weird and interesting makerspace/hackerspace topics.
Aaron and I shared the role of co-host and pulled in several guests to interview until they got tired of us.
One time we even rented a Uhaul for the day and built out a "Pop Up" studio to lure HackRVA members into interviewing.
Shenanigans... Maybe having these focused conversations was just a way for us to relive some of our shenanigans. It ended up being another form of "creating" for us and it helped encourage our culture and community by bringing in others to reflect on their experiences.
I love going back and listening to a few episodes every now and then. One of my favorite episodes is The tale of the Futile Can Crusher. I won't tell the story here, but the video almost speaks for itself.
I also really enjoyed the Design Thinking episode where we packed a group of artists into the studio and round table discussed some concepts of art and design.
Hack.RVA couch from Dustin Firebaugh on Vimeo.
HackRVA Classroom
2018 was a big year for HackRVA. We had just expanded the space by renting the additional unit next to us, we purchased a real deal laser, and we had a big clean up effort to basically redesign the entire space. We attempted to plan out the new space in ways that would make it most ideal for member use. For the first time since I remember, we had a premium on space. We wanted to avoid the "junk corner phenomenon" where things just migrated to a pile just because the space was available. Early on we decided we would benefit from having a classroom/clean space away from the main room which typically serves as a social area. We budgeted a few hundred dollars to purchase tables and chairs and some change to build a partition.
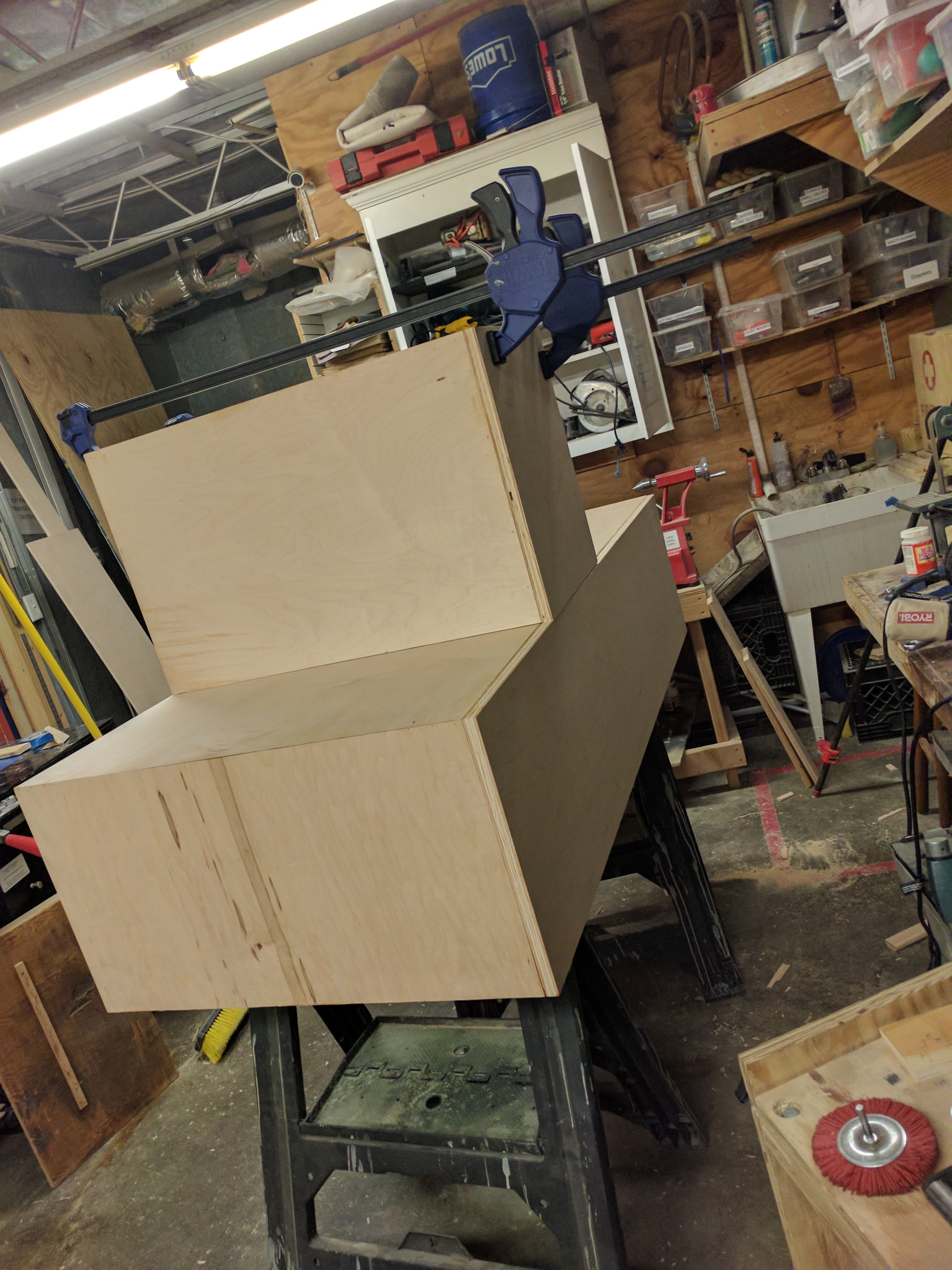
Matt and I tackled the building of the partition and knocked it out in a few hours while listening to Punk Rock across multiple decades!
It's mostly a stick wall made out of 2x3s (2x3s are a bit cheaper than 2x4s) sheethed with some type of thin sheet wood. The doors are also 2x3s mounted on a track. They have a bit of a star trek feel in how they open and close.
The wall mostly serves as a declaration of space. It basically says, "This space will be used as tables and chairs. That space will be... laser. No ambiguity..."




HackRVA Sign

I mention this build in My Origin Story with HackRVA
This was one of my first projects at HackRVA. It's not built well. Rather, it's overbuilt.
I went into HackRVA with almost no skill. Fortunately, I was able to learn a lot over the years.
It's constructed with a 2x4 frame with cabinetry LED inside. Letters were cut out of a sheet of lauan with a jigsaw (aka the poor man's CNC). For some reason there's a mirror inside of it.
Over the years, we got better tools and my skills improved. I like keeping this image around just to look back on.

Musings
Musings are kind of my way to practice writing.
My HackRVA Origin

My origin story with HackRVA
In 2012, at 24 years old, I was a newly employed helpdesk fellow ready to dive into the trenches and join the fight against the uprising of computer overlords. Before this time I was somewhat of a degenerate hopping around from odd job to odd job trying to find my place in the world. Lucky enough to land low paying entry level helpdesk role, I started venturing out hoping to find avenues to grow in my newly aquired career.
After an extensive amount of internet searching, mostly relating to cyber security (I've always had some interest in the field of cyber security), I stumbled across a revolutionary concept... Hackerspaces.
What is a Hackerspace?
Hackerspaces are community-operated physical places, where people share their interest in tinkering with technology, meet and work on their projects, and learn from each other. -- hackerspaces.org
Funny enough, hackerspaces aren't directly related to cyber security. Aside from the fact that some members of early hackerspaces might share interest in doing cyber security related research. It's more than that though. The "hacker" in "hackerspace", at least the word of mouth definition that I've been made aware of, refers to the original meaning of the term "hacker". i.e. someone who tinkers with things, often taking something and bending it's capabilities to do something entirely different from it's original purpose.
someone who applies ingenuity to create a clever result, called a "hack". -- Tech Model Railroad Club -- MIT
Finding HackRVA
Once I learned of the concept of a hackerspace, I thought, "surely there must be one in my area". I found hackerspaces.org and searched for a hackerspace in my hometown, Richmond, VA. Sure enough
HackRVA is a non-profit makerspace located in Richmond, Virginia... You provide the enthusiasm and we provide the tools and community. Come visit us or become and let the joy of making begin! -- hackRVA -- hackerspaces.org
A freenode IRC channel was listed. So, I logged in... crickets. The IRC was dead. At least no one was currently online. I then noticed a mailing list. Click... "Welcome to the HackRVA mailing list!"
All of a sudden I was in the middle of some very interesting conversation...
"...The good news is that the aluminum extrusions have shipped. The bad news is they won't be here by Thursday night. However, we should be good to go to build the frame a week from this Thursday!" -- Alan
I had so many questions. What were they building? Aluminum extrusion?
"Those projects you sewed sound sweet, and very similar to what I'm trying to get done. Btw, here's what a dive lift bag looks like. I ave the hardware and nylon webbing too." -- Aaron
Dive bags? Sewing?
Next I see mention of 3D printers, servers, networks, open house... I have to go check this out.
I found the address and made plans to visit on open house.
Open House
Even though I had the address, this place was slightly difficult to find. It's in an industrial part of town that is mostly abandoned at night and the address takes you to some other part of the property.
1600 E Roseneath Rd, Richmond, Va 23230 gets you close, but then you have to walk around a bit to find the shenanigans. I spotted a smiley gentleman on a loading dock/porch with a Power Wheel Jeep flipped upside down. I thought, "well that looks strange... " The smiley guy waved me down and said, "Are you looking for HackRVA?" He then escorted me into "the space" (I've come to find out that some of the cool kids in the call it "the space").

It was three decent sized rooms filled with what mostly looked like trash, old tools, and people of all shapes and sizes.
It was almost as if I walked into a den of mad scientists.
People were running around assembling bits to make up weird projects. There was some sort of nefarious robot 3d printer thing running in the background with a hacked together thermal barrier made out of cardboard and overhead projector transparencies. I think I saw a guy with a hot glue gun holstered to his belt.
Talk of drones, modifying swamp boats, minecraft, cellular automatons, theoretical shapes, Linux, back alley cyborg surgery... My brain was on fire.


I signed up
At 30 bucks a month, it was an easy decision.
When I joined there were about 30 members at HackRVA. I'm happy to note that these days the membership floats around 100-120 members (I haven't looked in a while).
I started showing up everyweek and, as per usual, I kept my head down for a while to kind of catch my bearings. However, when you are in a place where people are buzzing around working on projects. It's kind of hard to keep your head down. Eventually you catch the bug and start building things. So, I started thinking about what my first project might be. I considered that maybe I could help solve the problem of "this place is hard to find" by making a sign.
The Sign
Out in the wild, I spotted a mirror that was basically thrown out as trash. It was just laying in someone's yard near the curb. For some reason I thought, "I could use that to make a sign". In hindsight it doesn't make much sense, but I know the thought process I had at the time. I was vaguely familiar with the idea of lighting from my 3d animation days back at the Chesterfield Technical Center (a vocational school I went to while I was in highschool). I thought, I could reflect the light with that mirror on to something that would diffuse the light in the shape of letters.
I scooped it up and headed to HackRVA. I made my intentions known to the members who happened to be there, "I'm making a sign with this mirror". That's a crazy statement, but at a place like HackRVA, people don't tell you not to do something crazy. I proceded to build the most overbuilt sign the world had ever seen... with some help, of course. Somebody helped me put the frame together with a few 2x4s and the charismatic smiley guy from before donated some LEDs from a cabinet lighting system and taught me how to solder them.
I devised a way to get letters cut out of a piece of lauan. This consisted of projecting some letters onto the piece of wood and then cutting them out with a jigsaw (i.e. the poor man's CNC machine). I still needed something to diffuse the light. Paper! Paper would defintely diffuse the light, but it wouldn't hold up well over time. ... Perfect!
Maybe I realized that the mirror wasn't really necessary, but if I did realize it, it was too late. That mirror was securely fastened into a structurally sound box made out of 2x4s. So, what we had was a ridiculously heavy sign that you could probably drive over with a truck. Oh, and it's not really weather resistant, but we'll put it outside anyways.
It lasted longer than I thought it would hanging on the fence by HackRVA. I hope it guided a few people into the a crazy journey of making and tinkering with things.
For some reason we carried this janky little sign to events. It's not that we were proud of it. It's just that it was one of the only signs we had. Actually, maybe we were proud of it. Maybe it represented us more closely than anything we could have paid for. It was a little rough around the edges just like we were.
It even showed up in an issue of Circuit Cellar.
What I like about this memory is that my construction skills were terrible. I had no idea what I was doing. Yet, the members of HackRVA, even though they barely knew me at the time, contributed and encouraged me to get my hands dirty and just try something and possibly fail. Anybody could have jumped at anytime and said, "that's a terrible idea", but they didn't and because they didn't, I stuck around. I failed a lot, and in those failures, I learned a lot.
Just having access to the tools, the community, and the ability to fail and fail often has contributed to my growth as a person over the years.
I guess what I'm getting at is, go make something badly and have fun.


What makes games fun?

How do you make a game fun?
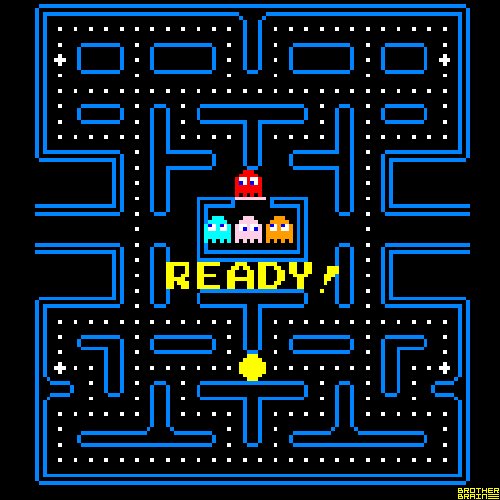
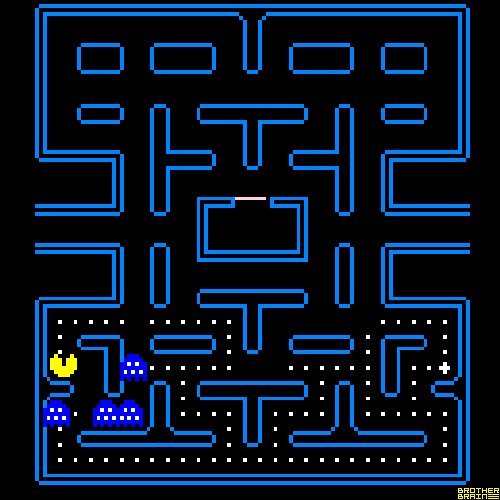
Before reading this, it might be worthwhile to pretend that you are the game design lead on the project (i.e. Pacman) and you're primary task is to make this game fun.
How would you implement the AI? (let's not even think about how you would code it...) Perhaps a better way to phrase it, what behaviors would you give each ghost? How do these decisions affect how fun the game is? Can you optimize for fun?
I think it's difficult enough to just think about how to make the game playable. Making the game fun is an entirely different thought process.
Turns out, these ghosts behave in a very intentional way. Maybe we can shed some light on their behavior and take a swing at the answer to the question, "How do you make a game fun?"
Ghosts
The ghosts have 2 states in the game.
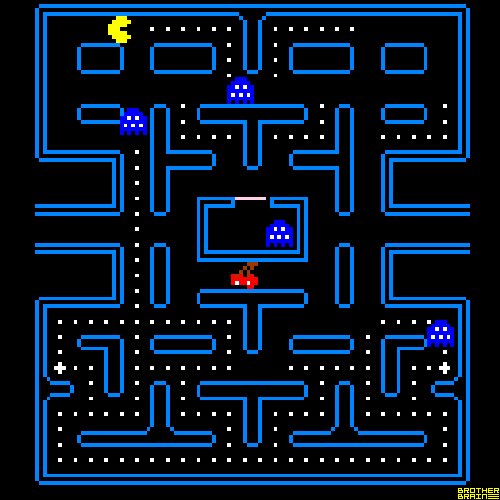
When the player eats a pill (I guess that's what we call it), the ghosts flee.
When not in this fleeing state, the player is free to chomp along eating the tasty dots on the screen. In this state the ghosts are in pursuit mode. In pursuit mode each ghost has its own unique behavior.
At the beginning of the game, the ghosts go to their respective corners. I assume this gives the player a bit of time to get their bearings. It's possibly an illusion of safety.

SHADOW -- "BLINKY"
RED
BLINKY is the chaser. BLINKY simply chases Pacman.
SPEEDY -- "PINKY"
PINK
PINKY is the ambusher. PINKY aims for the position in front (or a few positions ahead) of Pacman's mouth.
BASHFUL -- "INKY"
BLUE
INKY is the fickle ghost. INKY is supposed to get near the player, but keep its distance. However, INKY sometimes adopts the behavior of the other ghosts.
POKEY -- "CLYDE"
ORANGE
CLYDE is supposed to be random. However, CLYDE seems to behave like the red ghost when it is some distance away from the player. When it gets too close to the player CLYDE moves toward the lower left corner.
One interesting note here is that the red ghost is following/chasing the player. So the red ghost will almost always be behind the player. However the pink ghost aims ahead of the player. Effectively performing a pincer move to trap the player.
This ends up looking like a strange dance.

So, What makes a game fun?
In pacman, you aren't really given many instructions. The game just kind of starts and the pacman starts moving... chomp chomp chomp... The player quickly works out that the goal is to clear the board. Well, the goal is to gain as many points as possible. You just happen to gain points by eating the little Pac-dots. How does the player know that the ghosts are enemies. It might take an unfortunate loss of life to learn that. Or, the player might realize just by the fact that the ghosts are chasing the player. Another interesting question -- how does the player know that they can eat the ghosts when they consume a pill? Well, I think it has to do with the drastic behavior change. After eating the pill, the ghosts turn blue and start fleeing from the player. Perhaps it has something to do with that weird looking frowny face the ghosts make when you eat that pill. Maybe they just look edible. Maybe it's that Pacman only has one mode, to eat (ah, solidarity!). What is the player to do other than chase the ghosts. Oh, that gives you points too! The player begins strategizing by tracking the ghosts movements while planning their own routes to collect as many Pac-dots as possible...
So, what makes the game fun?
On first play some of the fun comes from discovering how the game works, but the player soon becomes an expert at the game. Unless there's a factor of randomness. We don't see much randomness in Pacman (aside from some random behaviors of the ghosts). Pacman typically just increases in difficulty as the game progresses.
Difficulty by itself does not make a game fun.
Too difficult, it's not fun.
Too easy, it's not fun.
Even at the goldy-locks level of difficulty, it doesn't guarantee that the game will be fun. There's a balance between many variables that might add up to "how much fun" a game is.
Some of those variables:
There's also a bit of an external factor with pacman. In the day, arcade games were also a spectator sport. I don't think it's common that your first time playing pacman was the first time you've seen the game. You probably already knew how the game worked by watching others play and thinking in your head "I could do that". ... and there reveals another factor of fun, competition.
The truth is, it's hard to know how to make a game fun and finding the right balance is part of the art. That's why playtesting is so important.
Self Taught
"I'm a self taught developer."
I've probably said this myself a few times. However, I've been hovering around this term because it bothers me a bit. In some sense of the term, we are all "self taught developers". Even if you went to school and got a CS degree, you still had to go out and put in the work to fully internalize the process of how to make software. You had to write code on your own. There are no real training wheels for this. You had to make mistakes and through idioms or feedback from others, you corrected. Is that "self taught" though?
You may hear this proudly stated by many out in the wild. We wear it as a badge of honor to communicate the weight of our endeavors and accomplishments. Good! It's hard to learn to code.
Looking back at my journey, I consumed tons of content and I relied on several friends and colleagues to help me along the way. Is that "self taught"?
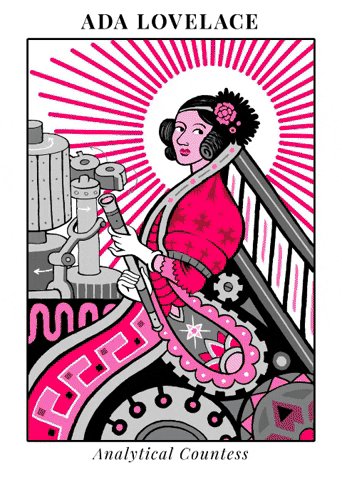
Perhaps the only self taught programmer was Ada Lovelace (the first programmer) or the other giants, whose shoulders we stand on, that paved the way.

Another problem with the term "self taught" is that it might imply that you're done.
"Empty Your Cup" -- Zen Proverb
or
"Empty your cup so that it may be filled; become devoid to gain totality." -- Bruce Lee
Positioning yourself as if you already know everything can seriously impact your ability to learn.
Along these lines, I like Dan Abromov's assertion that we should all be junior developers.
So in some ways, none of us are "self taught". In fact, if you rigorously isolated yourself and attempted to teach yourself how to code, you probably wouldn't be all that good.
By doing the hard thing of sharing your code and asking for feedback, you can massively accelerate your growth as a developer and learn from the insights of those that came before you.
I think the notion of "self taught developer" goes against one of the core fundamentals of software development. i.e. software development is a team sport.
Don't go it alone.
Second Brain
I've planted some seeds in my digital garden. https://brain.dustinfirebaugh.com/
What's a Digital Garden?
I kind of view it as a personal wiki.
It's a place to store notes in a way that's easily accessible to you (and potentially other people).
Why?
Learning/Memorization
There's some opinions floating around that suggest that we no longer have to remember things since it's now extremely easy to look things up.
I see some merit in this opinion. However, there are still some scenarios that require rote memorization (at least at some level). This is apparent with some academics environments. It's definitely the case if you're trying to participate in language learning. There's probably a balance between rote memorization and note taking in most learning scenarios.
I can the digital garden being a tool to use while learning.
Transhumanism

In the distant future, we may rely even more on our devices (computers/smart phones or whatever comes after the smart phone) to interface with information.
You could argue that the interface we have between our brain and the internet is very slow. This is why there are some ambitious endeavors for some kind of neural implant.
Do we need a faster interface to our information? Considering several warnings from the likes of Jaron Lanier and science fiction, I could definitely argue that it could do more harm than good.
Hopefully my digital garden will stay modest enough to avoid being a source of false information.
Lex Fridman interviews Jaron Lanier: https://youtu.be/Fx0G6DHMfXM
I hope the digital garden will be a way to off load stuff that's in my brain without having to lose it forever.
Open Format
If I started this 10 years ago, I could imagine having a lot of value to sift through. I can also imagine the technology that it was originally deployed with being extremely outdated. I've decided to run my digital garden on a very minimal static site generator elleventy. The actual content is built with several markdown files. Given that markdown is fairly flexible, I should be able to migrate this content fairly easily because I won't be locked in to some vendors database. Another perk is that I can host it freely on gh-pages
Context vs Timeline
In a traditional blog the posts are listed by dates. When taking notes or referencing something, contextual linking seems to make more sense.
Also, I added a very cool graph diagram that shows a visual representation of how these pages are linked together. I look forward to watching this second brain constellation grow over time.
Some cool digital gardens
my new fresh digital garden: 🧠🌱
| name | link | note |
|---|---|---|
| Kevin Kelly | https://kk.org/ | Kevin Kelly has had this site forever, but it's kind of a digital garden |
| Yenly Ma | https://yenly.wtf/ | Digital garden of gardens. Learning and making in public. |
| Luciano Strika | https://strikingloo.github.io/wiki/ | Personal Wiki, Digital Garden. StrikingLoo's Haphazard Repository of Knowledge, Opinions and Trivia |
| Rosano | https://rosano.hmm.garden/ | Music / Design / Technology |
| Devine Lu Linvega | https://wiki.xxiivv.com/ | Sailing, Design, Livecoding, Plan9 |
check out more here: digital gardeners
Pico-8
Check out the write up I did on my latest little game. j46k
What is pico-8?
PICO-8 is a fantasy console for making, sharing and playing tiny games and other computer programs. It feels like a regular console, but runs on Windows / Mac / Linux. When you turn it on, the machine greets you with a commandline, a suite of cartridge creation tools, and an online cartridge browser called SPLORE. -- https://www.lexaloffle.com/pico-8.php

Specs
| Display | 128x128 16 colours |
| Cartridge Size | 32k |
| Sound | 4 channel chip blerps |
| Code | Lua |
| Sprites | 256 8x8 sprites |
| Map | 128x32 cells |
Why use pico-8?
There's some benefit to adding constraints to enable creativity and productivity. The artificial system specs play that role a bit.
I think pico-8 shines in that it's entirely self contained. Directly in the console you can edit code, draw sprites, draw maps, make sound effects, and compose music.
You don't have to spend much time deciding how big your assets will be (by default they are 8x8 pixel sprites).
Community
PICO-8 has an active community of game developers. Most problem that I faced when building my game were easily resolved by doing some google searches (which usually lead me to PICO-8's wiki).
SPLORE
SPLORE is a app that runs on PICO-8. It allows you to browse games made by others and even jump into their code to see how they are made.
It's fun to poke around SPLORE and it might even give you some ideas on what to add to your game.
Sharing your game with PICO-8
You do have to purchase PICO-8. It's $15 dollars.
However, you can export your game in a way that it runs on a static HTML page. The people that play your game do not have to purchase a copy of PICO-8.
note: a few people experienced some issues with the controls using an ios device with safari.
Conclusion
I think pico-8 could be a great platform to make quick games (possibly for game jams). If you're looking to make a large game, it might be better to use some other platform/framework.
It's fun.